Currency conversion and language conversion are two most frequent required features for a web developer. There are multiple options too available for both such as Google language widget etc. to acheive feature quickly in couple of mins with no code but some where they limit functionality due to dependency on 3rd party code. Personally I prefer use of API as much possible for integration of any functionality in compare to being dependent on any 3rd party provider and hamper own website’s design and programming creativity.
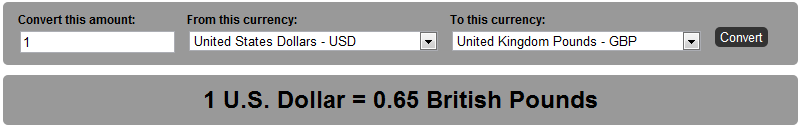
In one of such scenario I recently come across Currency converted using Google API by TechMug, this really impressed me a lot. My requirement was to allow users to check the price (default in USD) and this solution worked like a charm. Demo of same can be viewed here.

It make an ajax call to Google API using JQuery and pass the ‘To’ & ‘From’ currency and amount as argument. In response API return the value of currency in real time.